为了在3色墨水屏上显视图片中的红色部分,我在网上查找了提取图片颜色的相关问题,在python中用的最多的就是opencv这个库了。没有系统的学习,只把用的方法记下来备以后方便使用。
import cv2
import numpy as np
image1 = cv2.imread("/root/abc.jpg")
#载入图片
cv2.imwrite("/data/pics/tempic1.jpg",image1)
#保存图片
img=Image.fromarray(cv2.cvtColor(image2, cv2.COLOR_BGR2RGB))
img1 = cv2.cvtColor(np.array(img1), cv2.COLOR_RGB2BGR)
#Image和cv2格式转换
hsv = cv2.cvtColor(image1,cv2.COLOR_BGR2HSV)
#色彩空间转换,将图片转换为HSV模式
low_hsv1 = np.array([0, 43, 46])
high_hsv1 = np.array([10, 255, 255])
#红色蒙版色彩的上限和下限
mask1 = cv2.inRange(hsv, lowerb=low_hsv1, upperb=high_hsv1)
#红色蒙版
image2 = cv2.bitwise_and(image1, image1, mask=mask)
#用蒙版提取图片红色部分

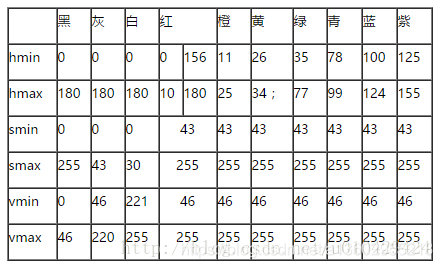
这时发现提取的红色不全,经过测试后发现是因为红色的色调分为两个部分0-10和156-180,只提一段的话就部分红色选不上。然后发现蒙板可以直接叠加。像下面这样:
low_hsv1 = np.array([0, 43, 46])
high_hsv1 = np.array([10, 255, 255])
mask1 = cv2.inRange(hsv, lowerb=low_hsv1, upperb=high_hsv1)
low_hsv2 = np.array([156, 43, 46])
high_hsv2 = np.array([180, 255, 255])
mask2 = cv2.inRange(hsv, lowerb=low_hsv2, upperb=high_hsv2)
mask=mask1+mask2
还有其他大量的颜色空间转换方法:
cv2.COLOR_BGR2BGRA
cv2.COLOR_RGB2RGBA
cv2.COLOR_BGRA2BGR
cv2.COLOR_RGBA2RGB
cv2.COLOR_BGR2RGBA
cv2.COLOR_RGB2BGRA
cv2.COLOR_RGBA2BGR
cv2.COLOR_BGRA2RGB
cv2.COLOR_BGR2RGB
cv2.COLOR_RGB2BGR
cv2.COLOR_BGRA2RGBA
cv2.COLOR_RGBA2BGRA
cv2.COLOR_BGR2GRAY
cv2.COLOR_RGB2GRAY
cv2.COLOR_GRAY2BGR
cv2.COLOR_GRAY2RGB
cv2.COLOR_GRAY2BGRA
cv2.COLOR_GRAY2RGBA
cv2.COLOR_BGRA2GRAY
cv2.COLOR_RGBA2GRAY
cv2.COLOR_BGR2BGR565
cv2.COLOR_RGB2BGR565
cv2.COLOR_BGR5652BGR
cv2.COLOR_BGR5652RGB
cv2.COLOR_BGRA2BGR565
cv2.COLOR_RGBA2BGR565
cv2.COLOR_BGR5652BGRA
cv2.COLOR_BGR5652RGBA
cv2.COLOR_GRAY2BGR565
cv2.COLOR_BGR5652GRAY
cv2.COLOR_BGR2BGR555
cv2.COLOR_RGB2BGR555
cv2.COLOR_BGR5552BGR
cv2.COLOR_BGR5552RGB
cv2.COLOR_BGRA2BGR555
cv2.COLOR_RGBA2BGR555
cv2.COLOR_BGR5552BGRA
cv2.COLOR_BGR5552RGBA
cv2.COLOR_GRAY2BGR555
cv2.COLOR_BGR5552GRAY
cv2.COLOR_BGR2XYZ
cv2.COLOR_RGB2XYZ
cv2.COLOR_XYZ2BGR
cv2.COLOR_XYZ2RGB
cv2.COLOR_BGR2YCrCb
cv2.COLOR_RGB2YCrCb
cv2.COLOR_YCrCb2BGR
cv2.COLOR_YCrCb2RGB
cv2.COLOR_BGR2HSV
cv2.COLOR_RGB2HSV
cv2.COLOR_BGR2Lab
cv2.COLOR_RGB2Lab
cv2.COLOR_BGR2Luv
cv2.COLOR_RGB2Luv
cv2.COLOR_BGR2HLS
cv2.COLOR_RGB2HLS
cv2.COLOR_HSV2BGR
cv2.COLOR_HSV2RGB
cv2.COLOR_Lab2BGR
cv2.COLOR_Lab2RGB
cv2.COLOR_Luv2BGR
cv2.COLOR_Luv2RGB
cv2.COLOR_HLS2BGR
cv2.COLOR_HLS2RGB
cv2.COLOR_BGR2HSV_FULL
cv2.COLOR_RGB2HSV_FULL
cv2.COLOR_BGR2HLS_FULL
cv2.COLOR_RGB2HLS_FULL
cv2.COLOR_HSV2BGR_FULL
cv2.COLOR_HSV2RGB_FULL
cv2.COLOR_HLS2BGR_FULL
cv2.COLOR_HLS2RGB_FULL
cv2.COLOR_LBGR2Lab
cv2.COLOR_LRGB2Lab
cv2.COLOR_LBGR2Luv
cv2.COLOR_LRGB2Luv
cv2.COLOR_Lab2LBGR
cv2.COLOR_Lab2LRGB
cv2.COLOR_Luv2LBGR
cv2.COLOR_Luv2LRGB
cv2.COLOR_BGR2YUV
cv2.COLOR_RGB2YUV
cv2.COLOR_YUV2BGR
cv2.COLOR_YUV2RGB
cv2.COLOR_YUV2RGB_NV12
cv2.COLOR_YUV2BGR_NV12
cv2.COLOR_YUV2RGB_NV21
cv2.COLOR_YUV2BGR_NV21
cv2.COLOR_YUV420sp2RGB
cv2.COLOR_YUV420sp2BGR
cv2.COLOR_YUV2RGBA_NV12
cv2.COLOR_YUV2BGRA_NV12
cv2.COLOR_YUV2RGBA_NV21
cv2.COLOR_YUV2BGRA_NV21
cv2.COLOR_YUV420sp2RGBA
cv2.COLOR_YUV420sp2BGRA
cv2.COLOR_YUV2RGB_YV12
cv2.COLOR_YUV2BGR_YV12
cv2.COLOR_YUV2RGB_IYUV
cv2.COLOR_YUV2BGR_IYUV
cv2.COLOR_YUV2RGB_I420
cv2.COLOR_YUV2BGR_I420
cv2.COLOR_YUV420p2RGB
cv2.COLOR_YUV420p2BGR
cv2.COLOR_YUV2RGBA_YV12
cv2.COLOR_YUV2BGRA_YV12
cv2.COLOR_YUV2RGBA_IYUV
cv2.COLOR_YUV2BGRA_IYUV
cv2.COLOR_YUV2RGBA_I420
cv2.COLOR_YUV2BGRA_I420
cv2.COLOR_YUV420p2RGBA
cv2.COLOR_YUV420p2BGRA
cv2.COLOR_YUV2GRAY_420
cv2.COLOR_YUV2GRAY_NV21
cv2.COLOR_YUV2GRAY_NV12
cv2.COLOR_YUV2GRAY_YV12
cv2.COLOR_YUV2GRAY_IYUV
cv2.COLOR_YUV2GRAY_I420
cv2.COLOR_YUV420sp2GRAY
cv2.COLOR_YUV420p2GRAY
cv2.COLOR_YUV2RGB_UYVY
cv2.COLOR_YUV2BGR_UYVY
cv2.COLOR_YUV2RGB_Y422
cv2.COLOR_YUV2BGR_Y422
cv2.COLOR_YUV2RGB_UYNV
cv2.COLOR_YUV2BGR_UYNV
cv2.COLOR_YUV2RGBA_UYVY
cv2.COLOR_YUV2BGRA_UYVY
cv2.COLOR_YUV2RGBA_Y422
cv2.COLOR_YUV2BGRA_Y422
cv2.COLOR_YUV2RGBA_UYNV
cv2.COLOR_YUV2BGRA_UYNV
cv2.COLOR_YUV2RGB_YUY2
cv2.COLOR_YUV2BGR_YUY2
cv2.COLOR_YUV2RGB_YVYU
cv2.COLOR_YUV2BGR_YVYU
cv2.COLOR_YUV2RGB_YUYV
cv2.COLOR_YUV2BGR_YUYV
cv2.COLOR_YUV2RGB_YUNV
cv2.COLOR_YUV2BGR_YUNV
cv2.COLOR_YUV2RGBA_YUY2
cv2.COLOR_YUV2BGRA_YUY2
cv2.COLOR_YUV2RGBA_YVYU
cv2.COLOR_YUV2BGRA_YVYU
cv2.COLOR_YUV2RGBA_YUYV
cv2.COLOR_YUV2BGRA_YUYV
cv2.COLOR_YUV2RGBA_YUNV
cv2.COLOR_YUV2BGRA_YUNV
cv2.COLOR_YUV2GRAY_UYVY
cv2.COLOR_YUV2GRAY_YUY2
cv2.COLOR_YUV2GRAY_Y422
cv2.COLOR_YUV2GRAY_UYNV
cv2.COLOR_YUV2GRAY_YVYU
cv2.COLOR_YUV2GRAY_YUYV
cv2.COLOR_YUV2GRAY_YUNV
cv2.COLOR_RGBA2mRGBA
cv2.COLOR_mRGBA2RGBA
cv2.COLOR_RGB2YUV_I420
cv2.COLOR_BGR2YUV_I420
cv2.COLOR_RGB2YUV_IYUV
cv2.COLOR_BGR2YUV_IYUV
cv2.COLOR_RGBA2YUV_I420
cv2.COLOR_BGRA2YUV_I420
cv2.COLOR_RGBA2YUV_IYUV
cv2.COLOR_BGRA2YUV_IYUV
cv2.COLOR_RGB2YUV_YV12
cv2.COLOR_BGR2YUV_YV12
cv2.COLOR_RGBA2YUV_YV12
cv2.COLOR_BGRA2YUV_YV12
cv2.COLOR_BayerBG2BGR
cv2.COLOR_BayerGB2BGR
cv2.COLOR_BayerRG2BGR
cv2.COLOR_BayerGR2BGR
cv2.COLOR_BayerBG2RGB
cv2.COLOR_BayerGB2RGB
cv2.COLOR_BayerRG2RGB
cv2.COLOR_BayerGR2RGB
cv2.COLOR_BayerBG2GRAY
cv2.COLOR_BayerGB2GRAY
cv2.COLOR_BayerRG2GRAY
cv2.COLOR_BayerGR2GRAY
cv2.COLOR_BayerBG2BGR_VNG
cv2.COLOR_BayerGB2BGR_VNG
cv2.COLOR_BayerRG2BGR_VNG
cv2.COLOR_BayerGR2BGR_VNG
cv2.COLOR_BayerBG2RGB_VNG
cv2.COLOR_BayerGB2RGB_VNG
cv2.COLOR_BayerRG2RGB_VNG
cv2.COLOR_BayerGR2RGB_VNG
cv2.COLOR_BayerBG2BGR_EA
cv2.COLOR_BayerGB2BGR_EA
cv2.COLOR_BayerRG2BGR_EA
cv2.COLOR_BayerGR2BGR_EA
cv2.COLOR_BayerBG2RGB_EA
cv2.COLOR_BayerGB2RGB_EA
cv2.COLOR_BayerRG2RGB_EA
cv2.COLOR_BayerGR2RGB_EA
cv2.COLOR_BayerBG2BGRA
cv2.COLOR_BayerGB2BGRA
cv2.COLOR_BayerRG2BGRA
cv2.COLOR_BayerGR2BGRA
cv2.COLOR_BayerBG2RGBA
cv2.COLOR_BayerGB2RGBA
cv2.COLOR_BayerRG2RGBA
cv2.COLOR_BayerGR2RGBA
cv2.COLOR_COLORCVT_MAX
————————————————
版权声明:本文为CSDN博主「我是一个对称矩阵」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40243750/article/details/113822979
转载请注明:HANLEI'BLOG » python图像处理库cv2常用方法

