最近入手了一台二手chromebook,很惊喜,因为小巧、轻便、电池耐用。本来想研究一个装个linux系统,用了几天发现完全没有这个必要,因为web已经可以实现我需要的所有功能,而chromebook自带了shell,更是方便了很多。为些也找了一些web端的文件管理工具、代码编辑器、IDE等,先记录下来。
KodExplorer
这个应该很多人知道,文件管理器自带代码编辑器,支持语言挺多,有高亮和代码提示,还没有深入了解。
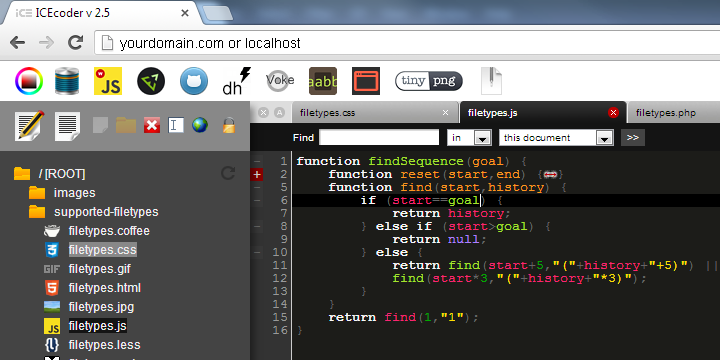
ICEcoder

刚发现的基于 Web 的集成开发环境,现在只是看了这张图还没有使用,不过看起来十分强大。
https://github.com/icecoder/ICEcoder
Brackets
这个是adobe开发的编辑器,以前没用过也没听过,被推荐以为也是web端的,但看了一下好像没有web端吧,记下来以有时间再研究研究。
https://github.com/adobe/brackets/
eXtplorer
这是一个开源的web文件管理器,好像也有些编辑功能,不过官网截图没看到,文字看不懂,具体什么样等以后有机会试试。
http://extplorer.sourceforge.net/
ecoder
这个年份比较早,而且已经停止维护,开发者是主页推荐了ICEcoder和Brackets。但是也记录一下,说不定有用。
https://sourceforge.net/projects/ecoder/
Monaco Editor
这个是微软出品的, vscode 的代码编辑器。都说微软出品必属精品,想必不会差,一会儿就部署一个试试。
https://microsoft.github.io/monaco-editor/
Wide
Wide 是一款基于 Web 的 Go 语言 IDE。功能很强大,代码高亮、自动完成什么的。
下面是新发现的重量级webide
Coding-WebIDE
真正的webide,非常强大。是coding在16开源的web端编程工具。现在被腾讯整合成云开发什么的,已经没有开源库了,但以前开源的版本还可以部署使用,功能非常强大,可以通过Docker简单部署。去试了一下,需要通过git库来构建工作目录,可以直接操作git,很方便。
Cloud9
同样也是流行的在线开发平台,好像是被亚马逊什么的收购了,但没想到也有开源版本,可以自己部署。
总结
总结一下这几天的试用,coding和cloud9最专业,也最好用,coding因为是基于git仓库编辑,自己架设不如直接用腾讯开发平台。而我最终选择的cloud9非常惊喜,真正做到了coding anywhere,不论在哪里,登录后都会打开你最后打开或编辑的文件,可以直接在网页上使用shell、git。是我理想中的web编辑器。
推荐使用下面的docker部署,较官方加入了登录验证和shell中文支持等。
https://hub.docker.com/r/xczh/c9/
转载请注明:HANLEI'BLOG » 记录几个web端的代码编辑器

